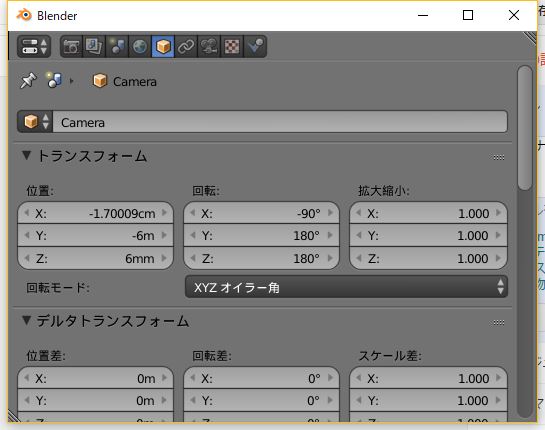
imageの仕様的な ワンボタンでベイクとセットアップができる便利機能を作ってたんだけど、その際にimageの変な(?)仕様でつまづいた。 はじめこんな調子(ざっくり)のコードをかいたわけだけど、 img = bpy.data.images.new(filename,size,size,True) bpy.ops.object.bake_image() img.filepath = savepath img.save() これがまともに動かない!真っ黒な画像が出力されてしまう。 で、すったもんだほんとにいろいろ試して調べた結果、以下のようにすべきだとわかった img = bpy.data.images.new(filename,size,size,True) img.filepath = savepath img.save() bpy.ops.object.bake_image() img.save() bake前に一回保存!!! すると、まともに出力できる。どうもnew()したあとは初期化が済んでないんだかなんだか、まともにつかえない。一回save()するとまともに動くようになる。 今回は外部ファイルに保存するのが前提だったのでinternalでやる方法は調べてない。多分pack()すればいいんじゃないか?わかんないけど。 豆知識 imageにはimage.is_dirtyというフラグがあり、いろいろ操作して保存されていない状態だとTrueになる。まとめて保存とか書くときはこれを使うと便利。 pythonコマンドからのベイクの仕方 で、それだけで終わってもなんなのでpythonコマンドからのベイクの仕方について。 これもつまづきポイントがある。 APIリファレンスを見てみると、ベイクには bpy.ops.object.bake bpy.ops.object.bake_image の2つがある。 bake()にはなんか引数がいっぱいついており、bake_image()には引数が全くない。 なるほどスクリプトからはbake()を使えばいいんだな、と思う。 これが間違っている…。 bake()をするには、UI上で編集モードに入り、UV画像エディタで画像を選択...