Archimatix習得メモ
Unityのアセット、Archimatix(Asset Store)の習得用メモ。
わりと俺用なので見ればわかりそうなとこはスルーしまくってます。
形状には二種ある
・Shape 2Dカーブ
・Mesh 3Dポリゴン
あと、Prefab Instancerがある。これはMeshを出力する。
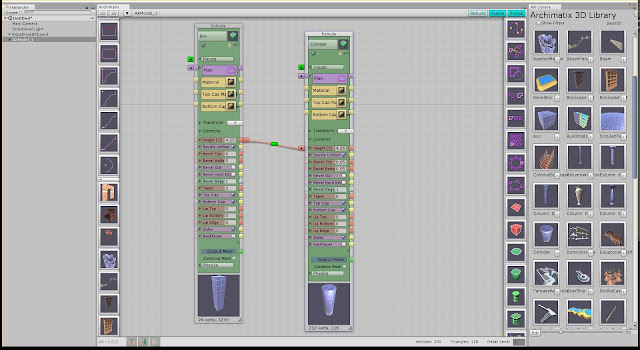
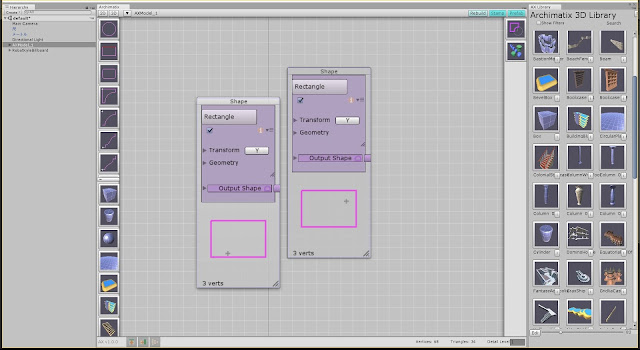
■ノード線の種別
ノードの線はタイプごとに色わけされてる
------------- 値
------------- Shape
------------- Mesh
■ノードの有効無効

名前の下のチェックボックスで切り替える。
■ショートカット操作
Fでオブジェクトにフォーカスしたりとか、Deleteで消したりとかはノード側も同じように実行される。ノード選択してF押すとSceneビューでもオブジェクトがフォーカスされる。
テキスト操作中にCutするとオブジェクトごとCutされちゃうのはちょっと困る(右クリックメニューからCutしてもオブジェクトがカットされる^^;)
■GrouperにShape Inputを増やす
Shape以外を選択→Grouper
もしくは、Grouper内の状態でShapeをGrouperにドラッグすると外に出る。
と、InputにShapeが追加されている。
■GrouperにShape Outputを増や…せないみたい。
Output側につけてあるShapeを外に出してみると、バグるだけ。
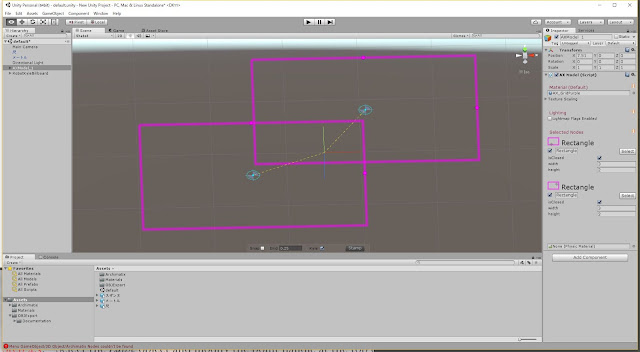
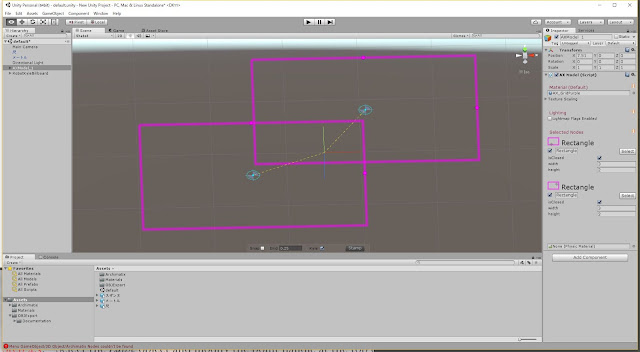
■Shapeの位置


Sceneパネル上でShapeの中心にある青い丸、の中心をドラッグすると移動することができる。外周をドラッグで回転。
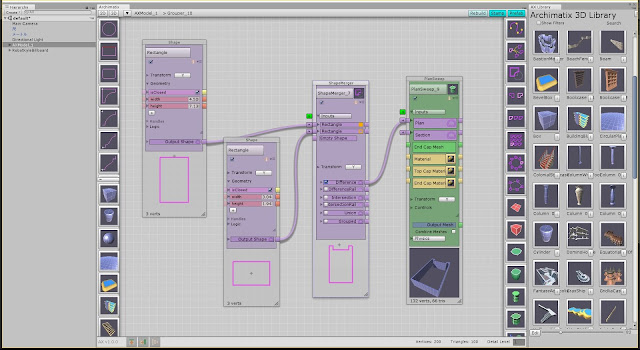
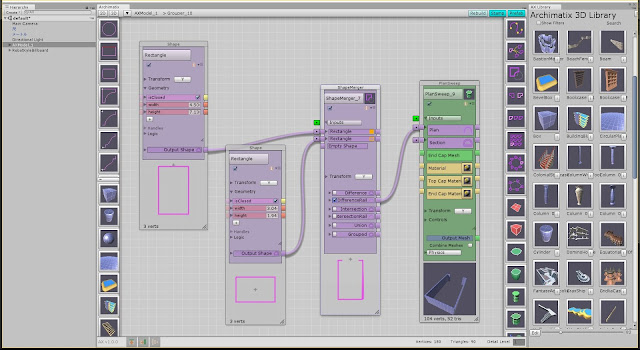
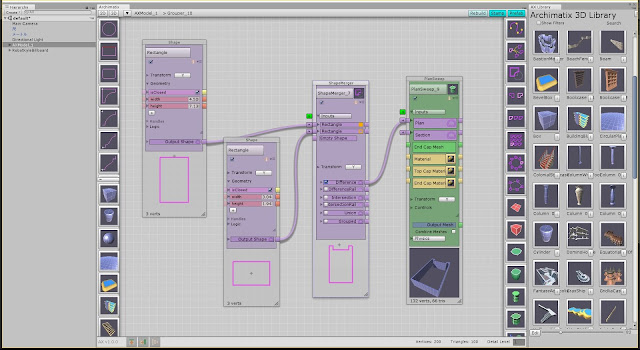
■ShapeMerger
Shapeのboolean的なことができる
・Difference

うん。
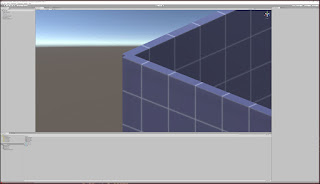
・DifferenceRail

Shapeがオープンになってる。ドアとかつけるときはこれがいいかも?
ただ、

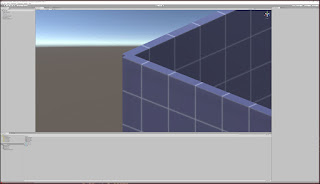
角が妙なことになったりする。ノードのサムネイルでもよく見ると右下がなんか変。
コーナーに柱とか立てれば特に関係ないか。Shapeの始点と関係があるっぽい。
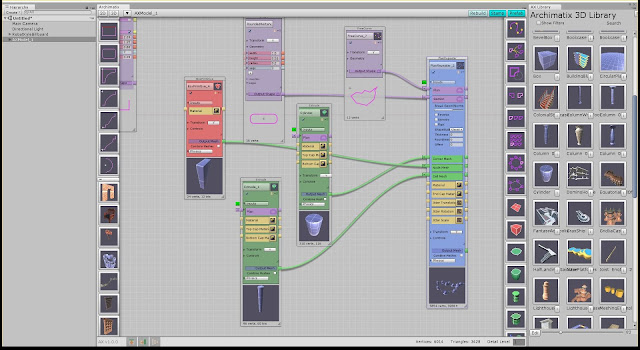
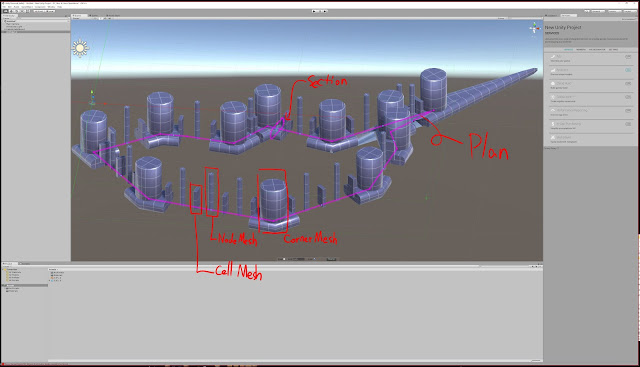
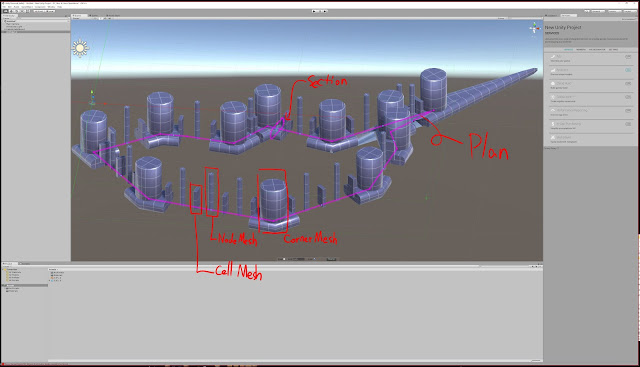
■PlanRepeater
Shapeの各セグメントごとに、
Corner - Node - Cell - Node - Cell - Node- Corner
・Section:角のSweep形状。
Mesh
・Corner Mesh:角に配置するMesh。
・Node Mesh:頂点的なとこに配置されるMesh。
・Cell Mesh:頂点の間に配置されるMesh。
Jitter
トランスフォームにランダムにブレを加える。
Controls
・Inset:セグメント間のNodeとCellがどれぐらい中央に寄るか。
・Max Segment Length:PlanのShapeのセグメントがこの距離以上になったら、セグメントが分割される。
・Bay Width:Node-Node間の距離
・Corner Break Angle:これ未満の角は角(Corner)として扱われない。
・CornerAngled:オンなら、CornerMeshにCornerの角度に応じた回転が加えられる。


■PairRepeater
Controls>Separationで複製の距離をいじる。
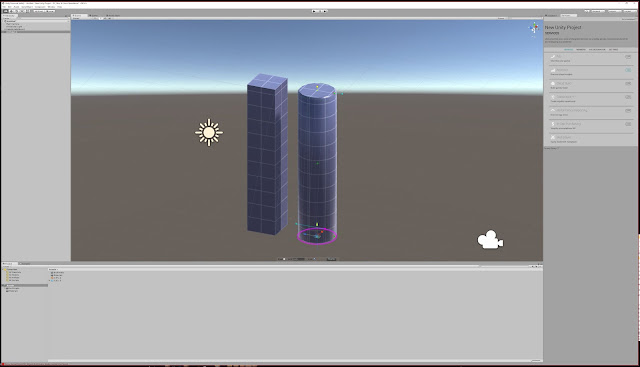
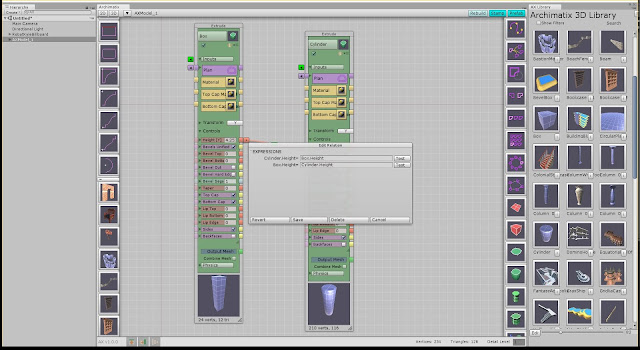
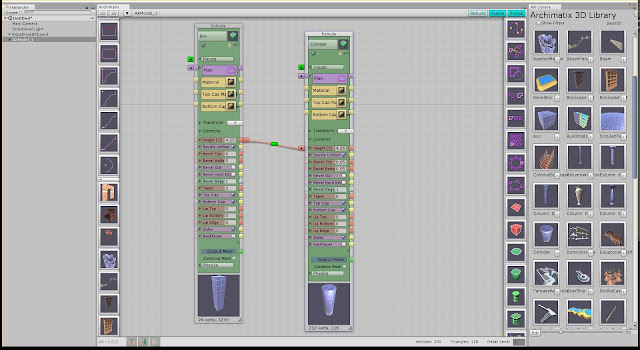
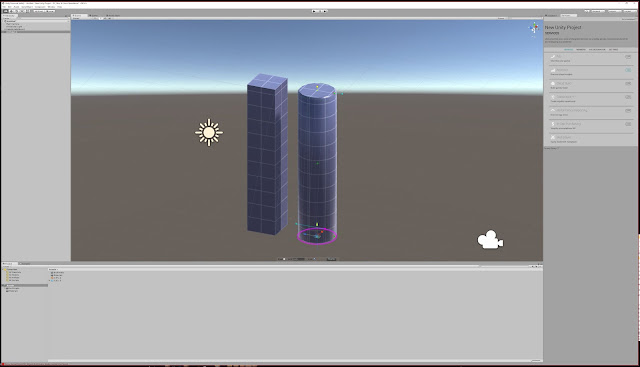
■Relation
値をつなぐとRelation(て呼べばいいのか?)ができる。

繋がってる値は同一化されて、どのノードをいじっても同じ値が入る。


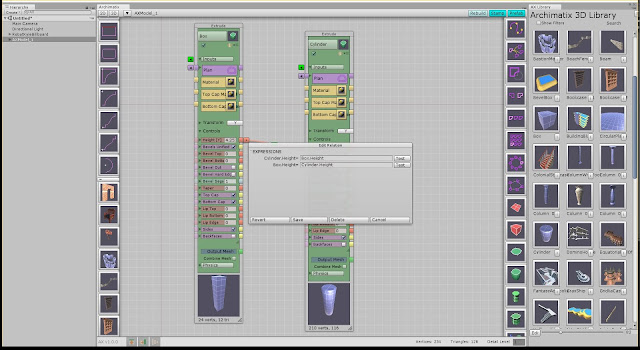
んだけど、緑のボタンを押すとEdit Relationすることができて、数式で割合とかを指定できる。
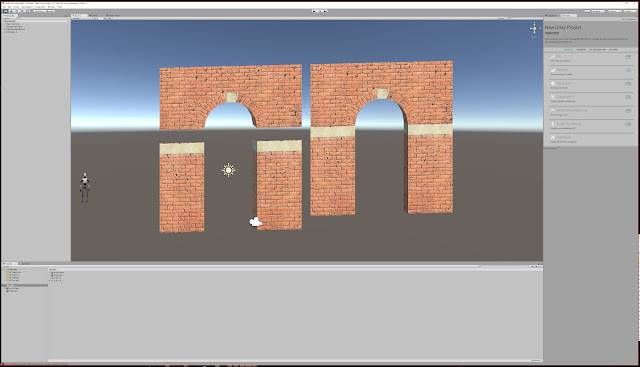
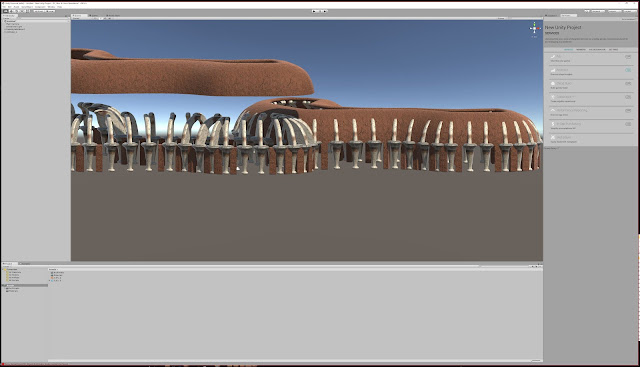
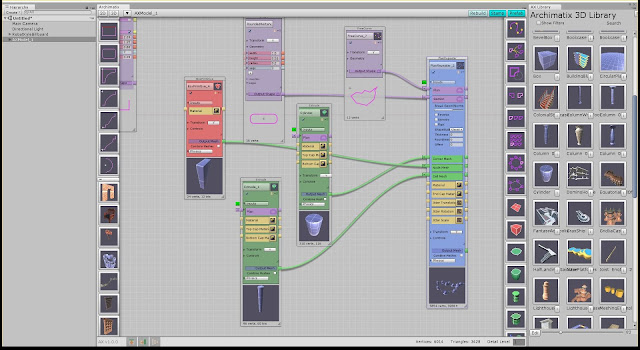
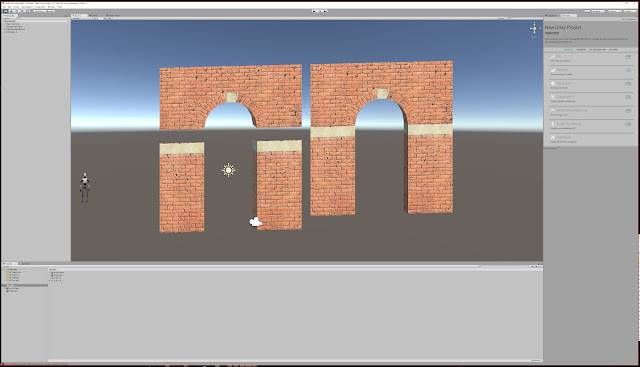
■サンプルオブジェクトのテクニック


アーチとか、壁に通路的な穴があいてる、みたいのは上下でわけて作ってるみたい。
大体こんなもんかな?なんかあったら追記します。
わりと俺用なので見ればわかりそうなとこはスルーしまくってます。
形状には二種ある
・Shape 2Dカーブ
・Mesh 3Dポリゴン
あと、Prefab Instancerがある。これはMeshを出力する。
■ノード線の種別
ノードの線はタイプごとに色わけされてる
------------- 値
------------- Shape
------------- Mesh
■ノードの有効無効

名前の下のチェックボックスで切り替える。
■ショートカット操作
Fでオブジェクトにフォーカスしたりとか、Deleteで消したりとかはノード側も同じように実行される。ノード選択してF押すとSceneビューでもオブジェクトがフォーカスされる。
テキスト操作中にCutするとオブジェクトごとCutされちゃうのはちょっと困る(右クリックメニューからCutしてもオブジェクトがカットされる^^;)
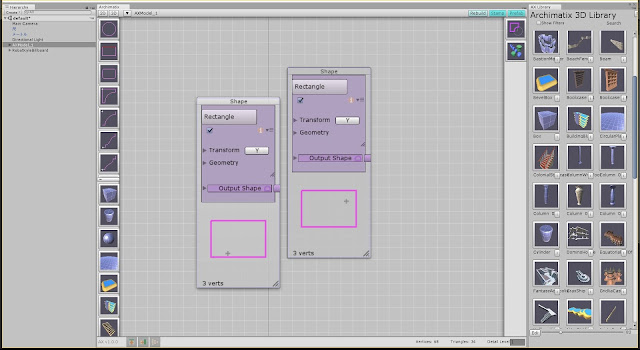
■GrouperにShape Inputを増やす
Shape以外を選択→Grouper
もしくは、Grouper内の状態でShapeをGrouperにドラッグすると外に出る。
と、InputにShapeが追加されている。
■GrouperにShape Outputを増や…せないみたい。
Output側につけてあるShapeを外に出してみると、バグるだけ。
■Grouperのバグ
Grouperは便利なんだけど、まだ不具合でまくり。
階層化したGrouperはかなりクラッシュしやすい。
階層化Grouperをライブラリに登録→ライブラリから配置、するとGrouperの中にあるはずのGrouperがなんか外にでちゃってたりする。それをGrouperの中に押し込むと、Unityがクラッシュする。
Grouperは便利なんだけど、まだ不具合でまくり。
階層化したGrouperはかなりクラッシュしやすい。
階層化Grouperをライブラリに登録→ライブラリから配置、するとGrouperの中にあるはずのGrouperがなんか外にでちゃってたりする。それをGrouperの中に押し込むと、Unityがクラッシュする。
■Shapeの位置


Sceneパネル上でShapeの中心にある青い丸、の中心をドラッグすると移動することができる。外周をドラッグで回転。
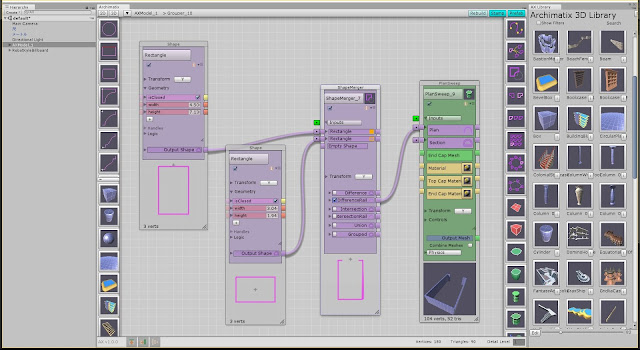
■ShapeMerger
Shapeのboolean的なことができる
・Difference

うん。
・DifferenceRail

Shapeがオープンになってる。ドアとかつけるときはこれがいいかも?
ただ、

角が妙なことになったりする。ノードのサムネイルでもよく見ると右下がなんか変。
コーナーに柱とか立てれば特に関係ないか。Shapeの始点と関係があるっぽい。
Shapeの各セグメントごとに、
Corner - Node - Cell - Node - Cell - Node- Corner
という形でMeshが配置される。
Shape
・Plan:全体の形状・Section:角のSweep形状。
Mesh
・Corner Mesh:角に配置するMesh。
・Node Mesh:頂点的なとこに配置されるMesh。
・Cell Mesh:頂点の間に配置されるMesh。
Jitter
トランスフォームにランダムにブレを加える。
Controls
・Inset:セグメント間のNodeとCellがどれぐらい中央に寄るか。
・Max Segment Length:PlanのShapeのセグメントがこの距離以上になったら、セグメントが分割される。
・Bay Width:Node-Node間の距離
・Corner Break Angle:これ未満の角は角(Corner)として扱われない。
・CornerAngled:オンなら、CornerMeshにCornerの角度に応じた回転が加えられる。


■PairRepeater
Controls>Separationで複製の距離をいじる。
■Relation
値をつなぐとRelation(て呼べばいいのか?)ができる。

繋がってる値は同一化されて、どのノードをいじっても同じ値が入る。


んだけど、緑のボタンを押すとEdit Relationすることができて、数式で割合とかを指定できる。
■サンプルオブジェクトのテクニック


アーチとか、壁に通路的な穴があいてる、みたいのは上下でわけて作ってるみたい。
大体こんなもんかな?なんかあったら追記します。



コメント
コメントを投稿