実寸モデリングのススメ(簡易)
そこまで厳密にできるわけじゃないけど、基本実寸ベースでモデリングしておくと運用時に変に気を使わなくて良いのでオススメです。というか割りとマストです。
オブジェクトのサイズがまちまちだと、運用するときに毎回サイズあわせをしないといけなかったり、レンダリングで細かいところがなぜか潰れてしまうとか変な不具合が出たり事故の元になるのでろくなことがないです。
実寸モデリングをしておくと、オブジェクトを配置する際に何らかの誇張をする時以外はな~んも考えないでも整合性が取れます。つまり作業のロスがものすごく少ない。ですので非常に重要です。
ということでBlenderで簡易実寸モデリングをする方法。
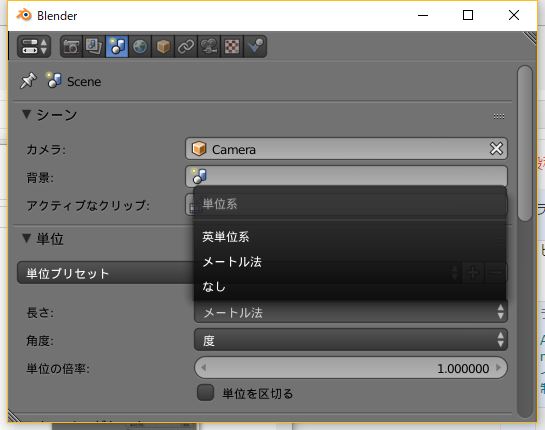
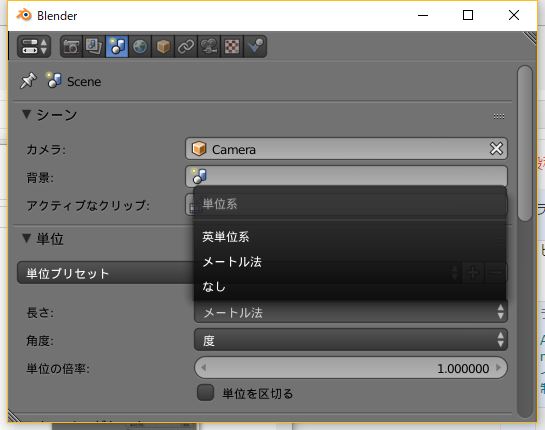
デフォルトだとBlenderには特に単位とかついてないですが、設定するとメートル表記にできます。


プロパティパネル→シーン→単位、の長さで設定可能。

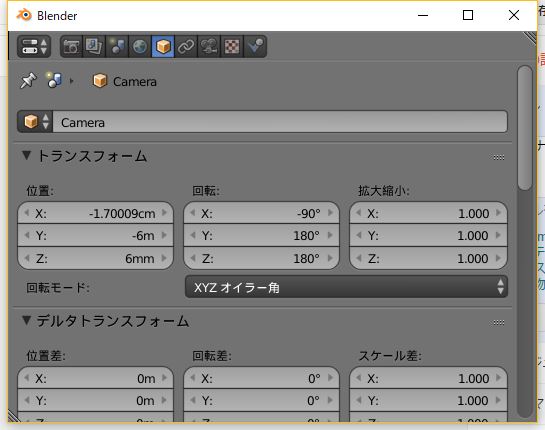
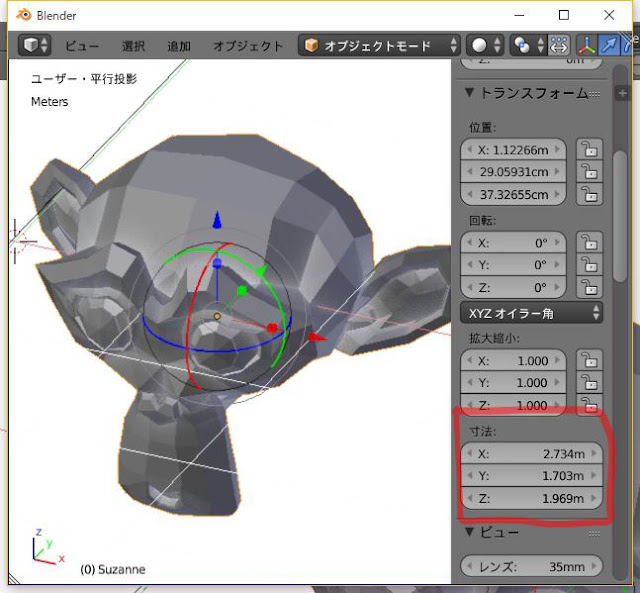
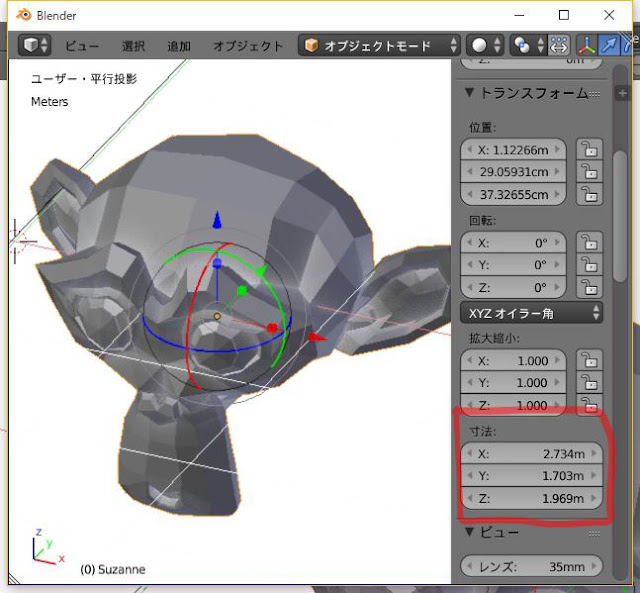
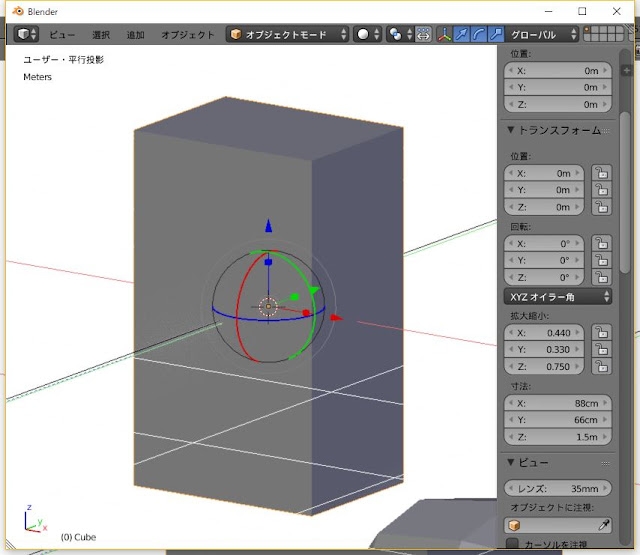
で、こうすると3Dビューのナビゲーションパネル→トランスフォームの「寸法」にアクティブオブジェクトのサイズで簡単にオブジェクトの寸法がわかるようになります。
逆にここに数値を入れればいきなりそのサイズになってくれる。
「1cm」みたいに単位込で入力可。「1*2+3」みたいに数式も可。
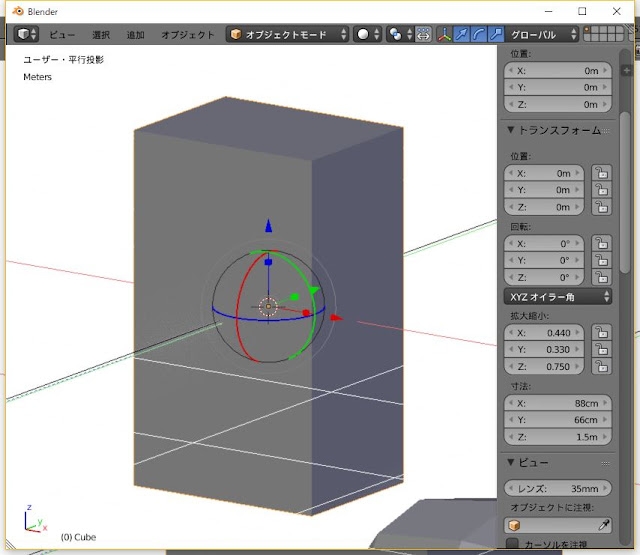
込み入ったものを作る時は、

まず立方体を寸法にあわせて、

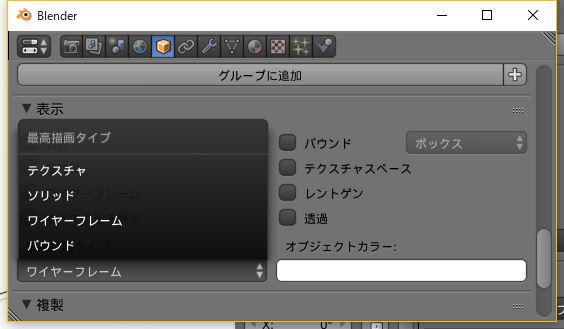
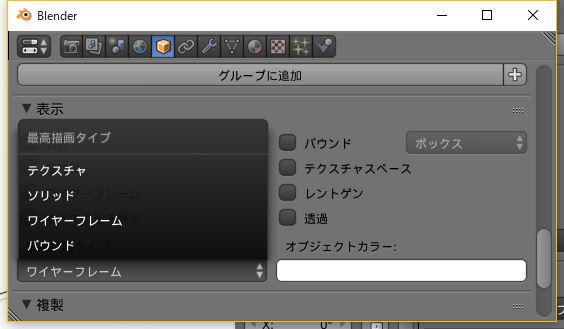
オブジェクトのプロパティで表示→最高描画タイプをワイヤーフレームにしてやると
こんなかんじに透けてくれるので、このサイズにあわせてつくればいいので楽ちんです。
オブジェクトのサイズがまちまちだと、運用するときに毎回サイズあわせをしないといけなかったり、レンダリングで細かいところがなぜか潰れてしまうとか変な不具合が出たり事故の元になるのでろくなことがないです。
実寸モデリングをしておくと、オブジェクトを配置する際に何らかの誇張をする時以外はな~んも考えないでも整合性が取れます。つまり作業のロスがものすごく少ない。ですので非常に重要です。
デフォルトだとBlenderには特に単位とかついてないですが、設定するとメートル表記にできます。


プロパティパネル→シーン→単位、の長さで設定可能。

で、こうすると3Dビューのナビゲーションパネル→トランスフォームの「寸法」にアクティブオブジェクトのサイズで簡単にオブジェクトの寸法がわかるようになります。
逆にここに数値を入れればいきなりそのサイズになってくれる。
「1cm」みたいに単位込で入力可。「1*2+3」みたいに数式も可。
込み入ったものを作る時は、

まず立方体を寸法にあわせて、

オブジェクトのプロパティで表示→最高描画タイプをワイヤーフレームにしてやると
こんなかんじに透けてくれるので、このサイズにあわせてつくればいいので楽ちんです。


コメント
コメントを投稿