漫画用マテリアルノード
今まではかなりフラットなシェーディングにしてたんだけど、ライティングによる感情表現を可能にすべき、とかようやくSubstance Designerに手を出したりだとか、そういったことで新しく漫画ノードを考えた。

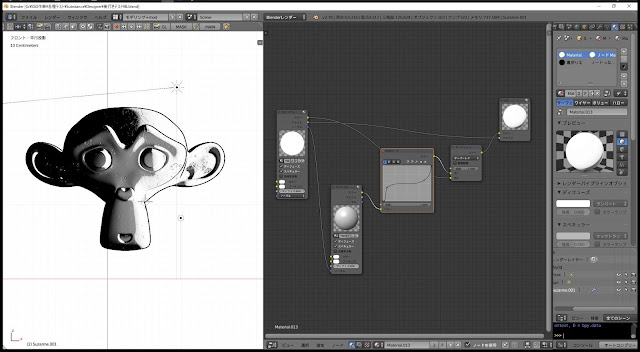
とりあえず左から解説。
・メインのマテリアル
メッシュに割り当ててるマテリアル。「陰影なし」にチェック←大事
これで色を指定する。テクスチャとかもこいつに設定してオッケー。
・陰影用マテリアル
ディフューズを真っ白にするのだけポイント。
こいつを使って陰影をつける。メインマテリアルからノーマルを繋いであるので、メインマテリアル上でテクスチャとかで設定したノーマルを表現することができる。
・RGBカーブ
ミソ。漫画的シェーディングで重要なのは、ベタ・中間調・ハイライトの3つで構成されているということ。

のでこのような3パート構成に。
ベタ領域はきゅっとつぶして、しかし中間調までのグラデが潰れると光表現で不便なことがあるのでちょっとなめらかに。中間調は大体フラットになるように。ハイライトもわりときゅっとつぶしめだけど、ふんわりハイライトが必要なことがあるのでやはりあんまり潰さない感じで。
・オーバーレイ
色的なキモ。影用マテリアルの出力にメインマテリアルのフラットな色をオーバーレイすることで中間調が任意の色味に変わってくれる。
この構造にしておけば色指定をメインマテリアル上で行うことができるので、いちいちノードを開き直す必要がなくて便利。

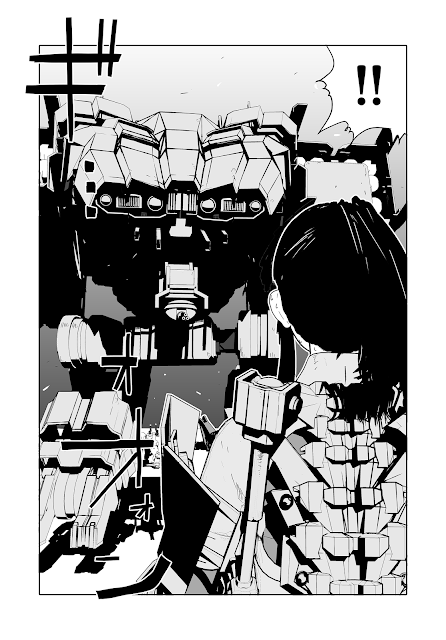
こんなかんじになる。
わかりやすいように色つけたけどカラーも結構いけそう。影色はいじったほうがいいけど…。
本当は視差マッピングとかをマテリアルノードでやろうとうんうんうなりまくってたんだけど、結局まともな資料にたどり着けなくて諦めて、しかしその試行錯誤のおかげでノードの理解が進んでこれができたのでよかった。

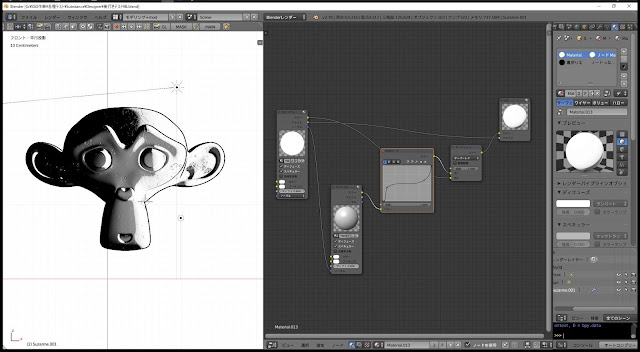
とりあえず左から解説。
・メインのマテリアル
メッシュに割り当ててるマテリアル。「陰影なし」にチェック←大事
これで色を指定する。テクスチャとかもこいつに設定してオッケー。
・陰影用マテリアル
ディフューズを真っ白にするのだけポイント。
こいつを使って陰影をつける。メインマテリアルからノーマルを繋いであるので、メインマテリアル上でテクスチャとかで設定したノーマルを表現することができる。
・RGBカーブ
ミソ。漫画的シェーディングで重要なのは、ベタ・中間調・ハイライトの3つで構成されているということ。

のでこのような3パート構成に。
ベタ領域はきゅっとつぶして、しかし中間調までのグラデが潰れると光表現で不便なことがあるのでちょっとなめらかに。中間調は大体フラットになるように。ハイライトもわりときゅっとつぶしめだけど、ふんわりハイライトが必要なことがあるのでやはりあんまり潰さない感じで。
・オーバーレイ
色的なキモ。影用マテリアルの出力にメインマテリアルのフラットな色をオーバーレイすることで中間調が任意の色味に変わってくれる。
この構造にしておけば色指定をメインマテリアル上で行うことができるので、いちいちノードを開き直す必要がなくて便利。

こんなかんじになる。
わかりやすいように色つけたけどカラーも結構いけそう。影色はいじったほうがいいけど…。
本当は視差マッピングとかをマテリアルノードでやろうとうんうんうなりまくってたんだけど、結局まともな資料にたどり着けなくて諦めて、しかしその試行錯誤のおかげでノードの理解が進んでこれができたのでよかった。

コメント
コメントを投稿